oladaa Activity Companion Application Concept
Role: Front end developer, product owner, UI/UX
Tools and Tech: React.js, Balsamiq Mockups, Agile Methodologies
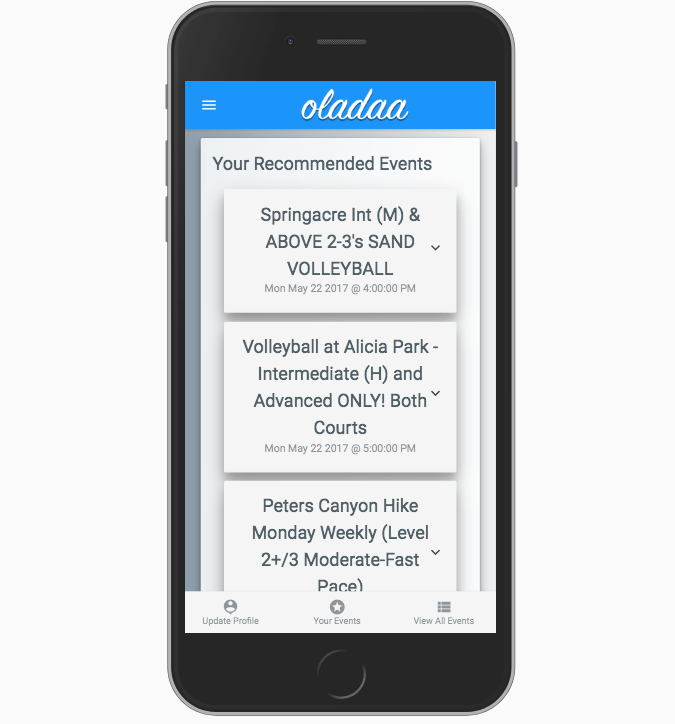
oladaa was a mobile application concept that suggests various local events based on a user's activity level and was the capstone project at LearningFuze. "Ola" is "life" in Hawaiian and "daa" is "dreaming about activities." Our team of three developers wanted to create something that would be fun and have a name that elicited joy when you say it.
On the front end, I was responsible for designing, creating React components, the DarkSky weather API usage, Meetup API usage, Material-UI styling, and setting up Redux state throughout the app.
Project Process

During the initial stages, our senior dev producer encouraged us to pursue data first rather than visuals. Our application's bread and butter was the data we could implement, so we spent our first days data mining. Prototyping became a huge part of the project; once we found the data and determined what we needed to do with it, we had scrum meetings to size each prototype in JavaScript. At the time we knew we wanted to use React but we were not incredibly familiar with it. When all is said and done, React is just JavaScript, so we needed to trust the agile process, make sure we could do what we set out to do in plain JavaScript, and the time would come when the pieces would fit together in React.

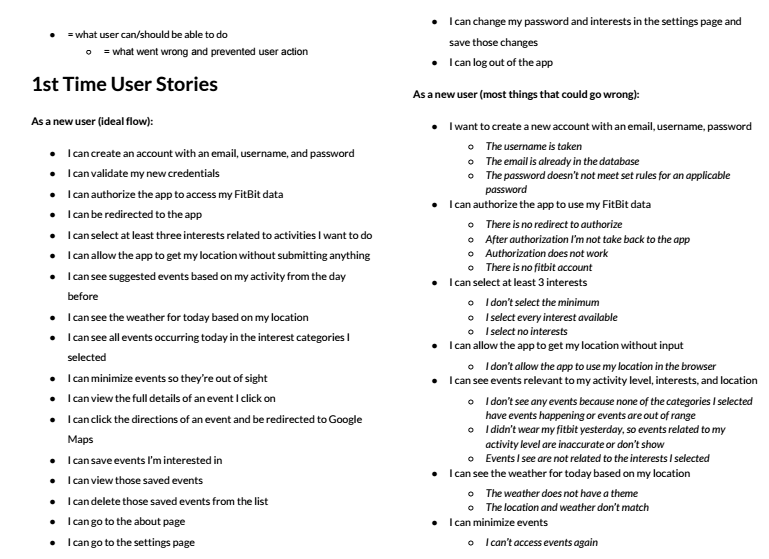
I took on the role of UI/UX designer and delved into user stories and personas. Again, we were setting up the details before putting pen to paper. Because we aren't full-fledged UX researchers, we did research on a budget using our junior developers for feedback. Using brief summaries of what I thought the ideal app flow would be, I then considered different possibilities for failure that we could mitigate once we started building.


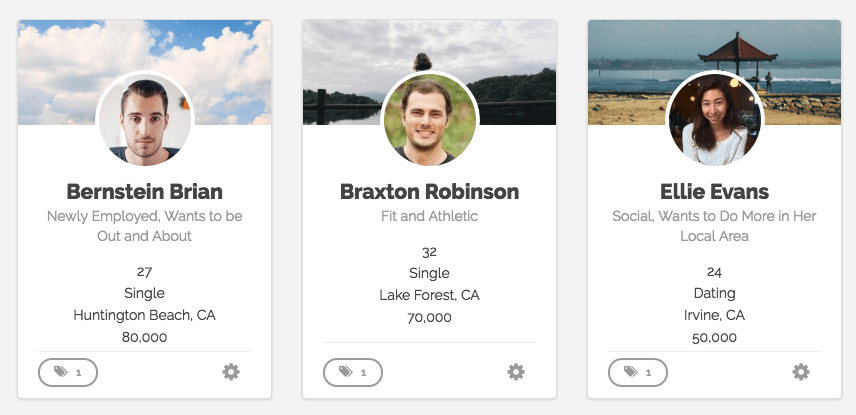
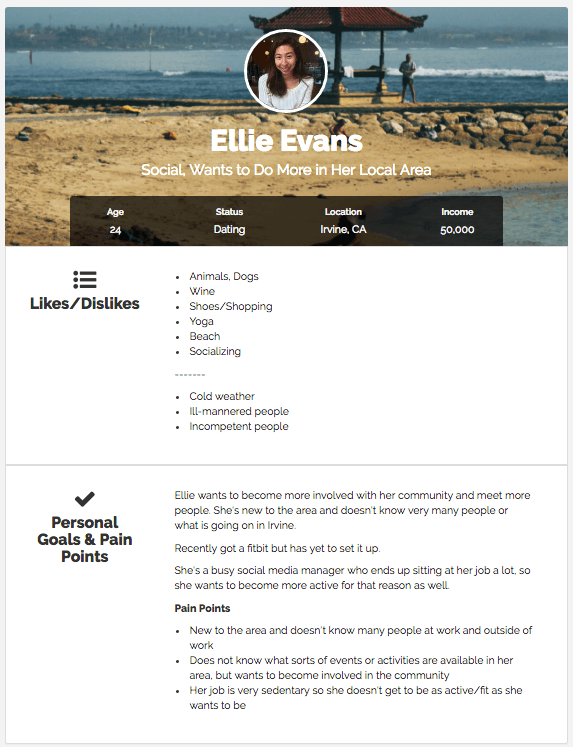
Using UserForge's quick persona creation, I created three users with different activity levels we could test and different pain points to keep in mind. As developers, it's easy to become close to the product and forget who it's really meant to help, so I knew it would be helpful to keep these three in mind over the course of our project. We even included them as mock users to provide different events based on their activity score.

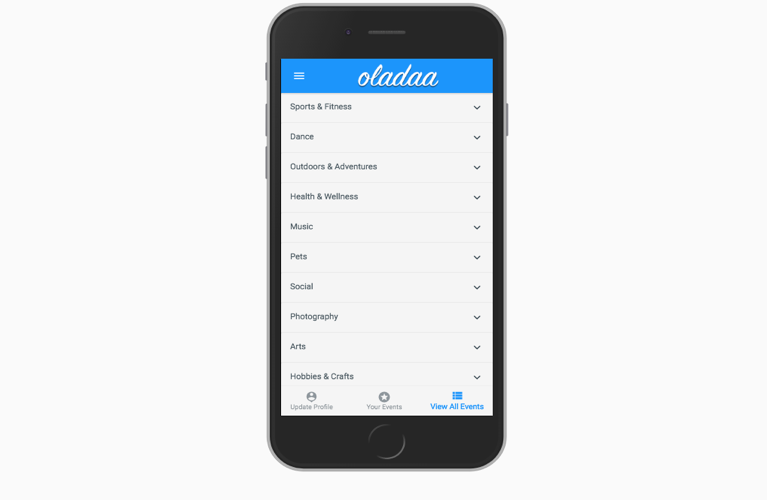
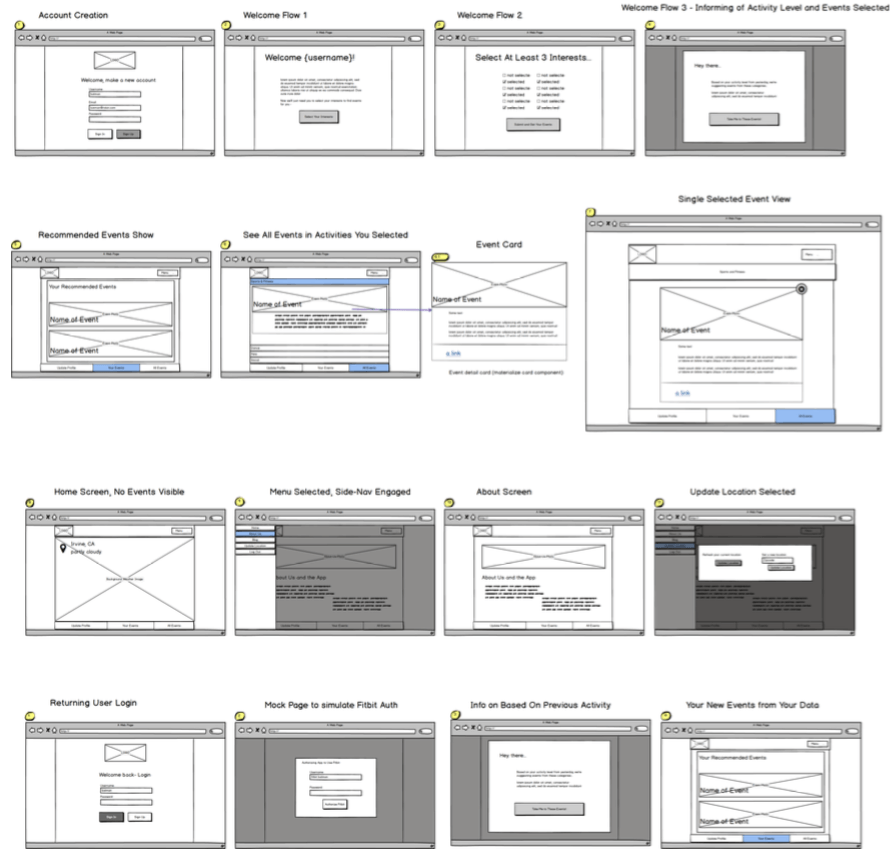
Once we had our basic data prototypes completed and an idea of how the app should flow, we could finally start the visual process. Before touching the computer I sketched out a first concept with various labels and direction, took it to our project manager and juniors for feedback, and iterated on it based on their suggestions. Then I took it to Balsamiq for cleaner, low-fidelity wireframes.
From here we could see what sorts of components we would need to make, which ones would have state and which would be static.

One of the challenging elements of this project was learning React/Redux on top of Material-UI. But digging in to the framework and library helped solidify my knowledge. We spent a huge part of the project planning and prototyping but by the time it was necessary to share our MVP we had a solid app that came together because of so much preparation.